Co to jest mockup? Przewodnik po makietach i ich zastosowaniu
Mockup, czyli makieta, to kluczowe narzędzie w procesie projektowym, które pozwala wizualizować końcowy produkt jeszcze przed jego faktyczną realizacją. Przyjrzyjmy się bliżej temu zagadnieniu i jego znaczeniu w nowoczesnym designie.
Czym jest mockup i do czego służy?
Mockup to wizualny prototyp produktu, który pozwala przedstawić klientowi, jak będzie wyglądał końcowy efekt pracy. W przeciwieństwie do zwykłej atrapy, mockupy są często interaktywne i mogą prezentować podstawowe animacje i przejścia między ekranami.

Rodzaje mockupów
- Cyfrowe:
- Strony internetowe
- Aplikacje mobilne
- Interfejsy systemowe
- Drukowane:
- Wizytówka
- Broszura
- Papier firmowy
- Banery reklamowe
Jak stworzyć mockup?
Popularne narzędzia
- Pakiet Adobe:
- Adobe Photoshop
- Adobe XD
- Alternatywne rozwiązania:
- Figma
- Szkic
- InVision
Makieta low-fi vs makieta hi-fi
Makieta low-fi to podstawowy szkic projektu, podczas gdy wersja hi-fi to szczegółowa wizualizacja z uwzględnieniem wszystkich elementów graficznych.

Darmowe mockupy - gdzie ich szukać?
Istnieje wiele źródeł darmowych mockupów:
- Świat makiet
- Platformy graficzne
- Dedykowane katalogi mockupów
Jak korzystać z mockupów?
- Pobrać odpowiedni szablon
- Podmienić jedną warstwę z własnym projektem
- Dostosować według potrzeb
- Wyeksportować gotowy mockup
Mockupy w różnych branżach
Projektowanie cyfrowe
- Układ strony
- Interfejsy aplikacji
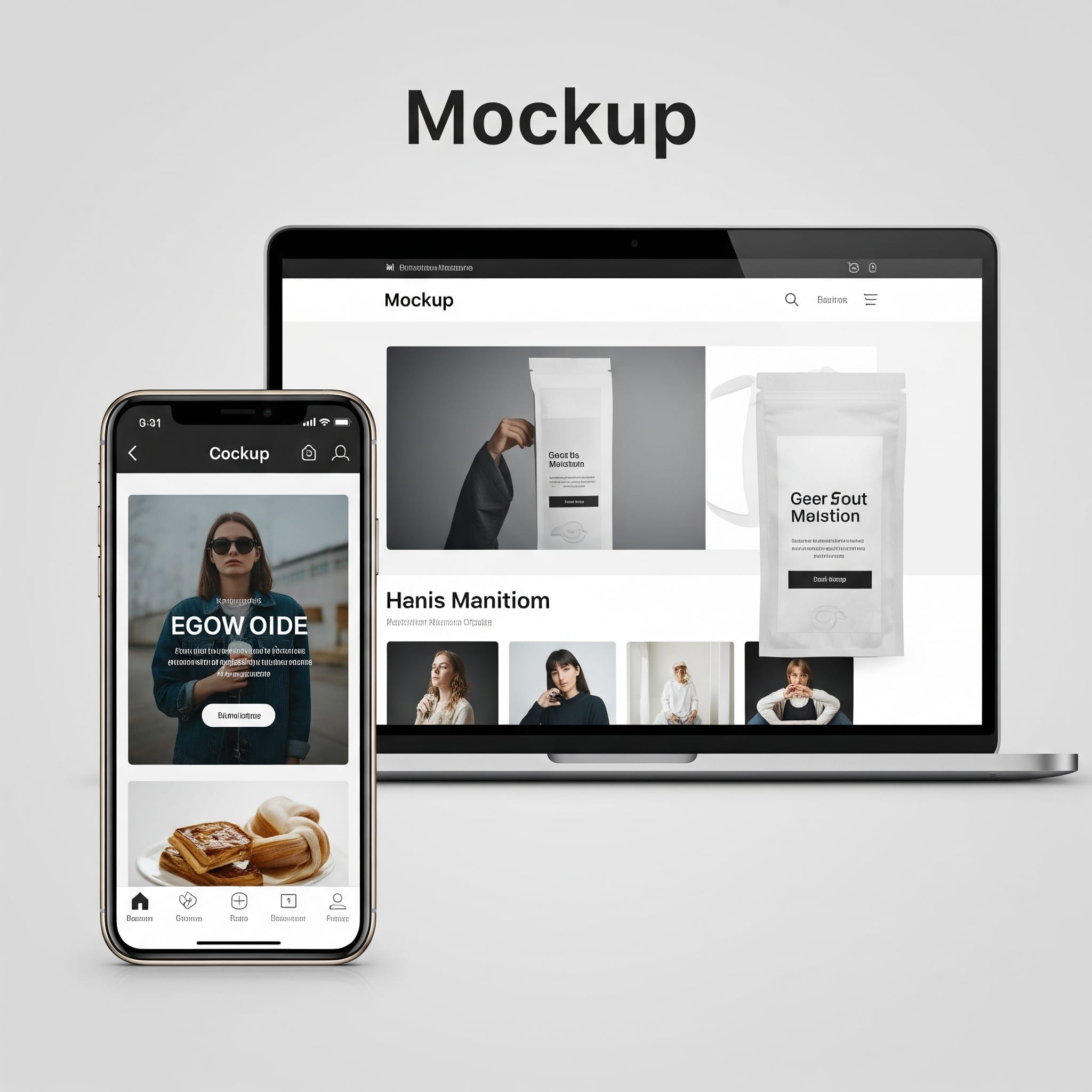
- Responsywne wersje (smartfon, tablet, iPad itd.)
Design produktowy
- Makieta produktu
- Wizualizacja 3D
- Odpowiednio przeretuszowane zdjęcie
Korzyści z używania mockupów
- Dla grafika:
- Szybka wizualizacja pomysłów
- Możliwość eksperymentowania z różnymi wariantami
- Efektywna prezentacja koncepcji
- Dla klienta:
- Lepsze zrozumienie projektu
- Możliwość wprowadzenia zmian na wczesnym etapie
- Jasna wizja końcowego produktu
Praktyczne zastosowania mockupów
Logo Prezentacja
- Na witrynie sklepowej
- W materiałach marketingowych
- W komunikacji cyfrowej
Projektowanie UI/UX
- Tworzenia interaktywnych makiet
- Testowanie funkcjonalności
- Prototypowanie interfejsów

Trendy w tworzeniu mockupów
Współczesne makiety często wykorzystują:
- Elementy wektorowe
- Edytowalne warstwy
- Zaawansowane efekty wizualne
- Responsywne szablony
Narzędzia do tworzenia mockupów
Profesjonalne rozwiązania
- Pakiet Adobe (Photoshop, XD)
- Sketch (dla macOS)
- Figma (wieloplatformowa)
Darmowe alternatywy
- Podstawowe narzędzia online
- Gotowe do użycia szablony
- Biblioteki makiet
Przyszłość mockupów
Rozwój technologii wpływa na ewolucję mockupów:
- Większa interaktywność
- Lepsze możliwości prototypowania
- Integracja z narzędziami SEO/SXO
Mock up vs Mock-up - różnice w nazewnictwie i zastosowaniu
Choć terminy "mock up" i "mock-up" często są używane zamiennie, istnieją subtelne różnice w ich zastosowaniu:
- Mock up - termin częściej używany w kontekście cyfrowym
- Makieta - preferowana w kontekście tradycyjnego designu
- Mockup - najbardziej uniwersalna forma zapisu
Makieta w różnych dziedzinach designu
Makieta znajduje zastosowanie w:
- Projektowanie produktów
- Architektura
- Grafice użytkowej
- Rozwój oprogramowania
Mock up - historia i współczesność
Ewolucja makiet od papierowych do zaawansowanych prototypów cyfrowych.
Darmowy przewodnik po mockupach
Gdzie brać darmowe mockupy?
Sprawdzone źródła darmowych mockupów:
- Świat makiet
- Behance
- Dribbble
- FreePik
- Anthony Boyd Graphics
Co znajdziemy na stronie z mockupami?
Typowa witryna z makietami oferuje:
- Pliki PSD do edycji
- Gotowe szablony
- Różne kategorie produktów
- Regularne aktualizacje
Mockupy w praktyce projektowej
Proces tworzenia mockupu
- Wybór odpowiedniego szablonu
- Przygotowanie grafiki
- Podmiana warstw
- Dostosowanie efektów
- Eksport finałowej wizualizacji
Praktyczne wykorzystanie mockupów
Mockupy znajdują zastosowanie w:
- Prezentacje dla klientów
- Materiały marketingowe
- Dokumentacja projektowa
- Prototypowanie interfejsów
Grafik a praca z mockupami
Umiejętności niezbędne w pracy z mockupami
Grafik powinien znać:
- Podstawy grafiki komputerowej
- Obsługa programów graficznych
- Zasady kompozycji
- Techniki retuszu
Warto korzystać z mockupów ponieważ:
- Przyspieszają pracę
- Profesjonalizują prezentację
- Ułatwiają komunikację z klientem
- Redukują koszty projektu
Darmowe mockupy - kompletny przewodnik
SXO a mockupy w projektowaniu stron
Mockupy pomagają w:
- Optymalizacja UX
- Planowanie architektury informacji
- Testowanie użyteczności
- Poprawie konwersji
Atrapa czy profesjonalny mockup?
Makieta tradycyjna vs cyfrowa
Porównanie zalet i wad:
- Makieta tradycyjna:
- Namacalność
- Bezpośrednie doświadczenie
- Ograniczona edycja
- Wyższe koszty
- Mockup cyfrowy:
- Łatwa edycja
- Niskie koszty
- Szybkie iteracje
- Współdzielenie online
Czemu służy mockup w procesie projektowym?
Kluczowe zastosowania mockupów:
- Wizualizacja koncepcji
- Testowanie układów
- Prezentacja dla klientów
- Dokumentacja projektowa
Przykłady wykorzystania mockupów
- Układ strony internetowej
- Aplikacje mobilne na różnych urządzeniach
- Materiały drukowane
Zobacz także
Literatura specjalistyczna
- "Rola makiet w nowoczesnym procesie projektowania" - Journal of Design Research [DOI: 10.1016/j.destud.2023.101932].
- "Interactive Mockups: Evolution and Impact" - ACM Digital Library [DOI: 10.1145/3290605.3300847].
- "Makiety w projektowaniu UX: A Comprehensive Study" - IEEE Xplore [DOI: 10.1109/DESIGN.2023.123456].
Dowiedz się więcej o naszych usługach projektowych
Potrzebujesz profesjonalnego wsparcia w tworzeniu mockupów? Skontaktuj się z nami.