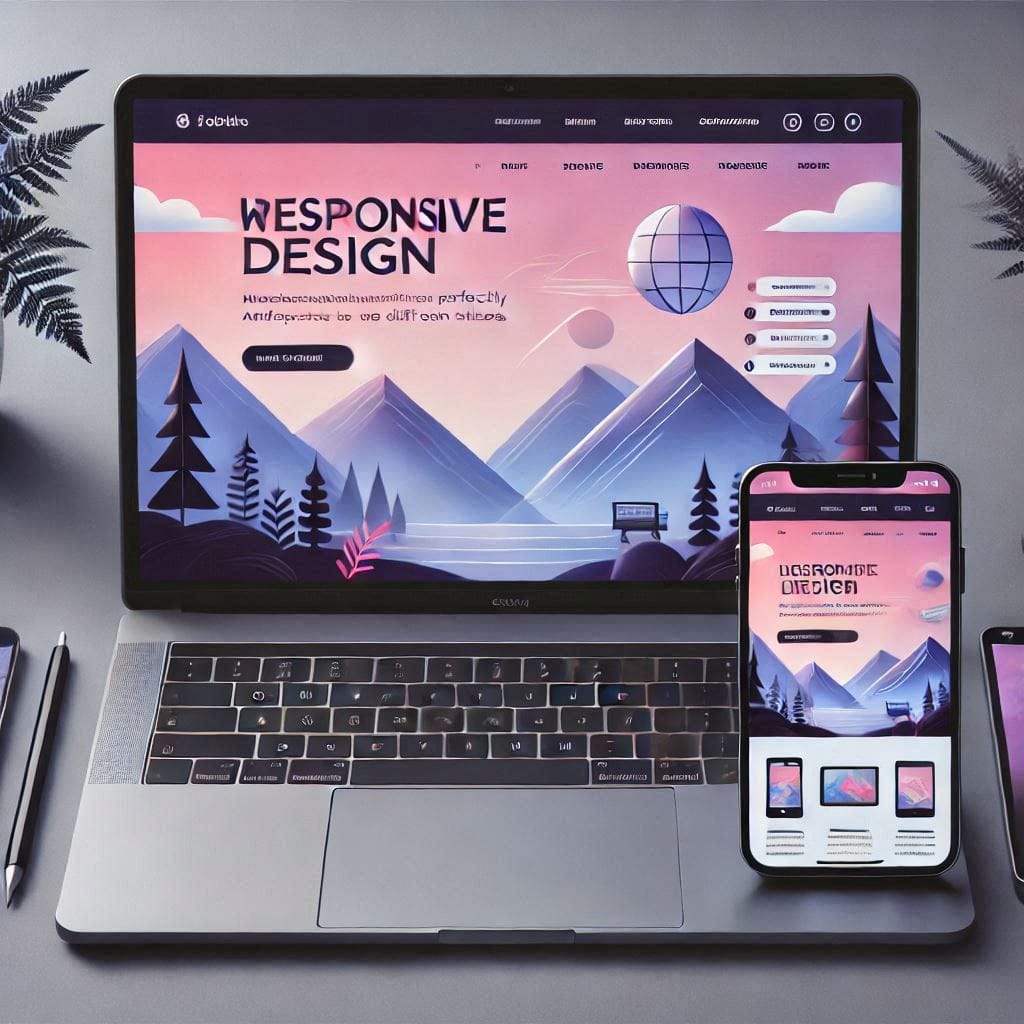
Responsywność - co to znaczy w praktyce? Responsywny design.
Definicja responsywności
Responsywność to cecha strony internetowej lub aplikacji, która pozwala na automatyczne dostosowanie się do wielkości wyświetlacza urządzenia użytkownika. W języku polskim termin ten często występuje również jako "responsive web design" (RWD).
Responsywność w praktyce
Przykłady użycia
Responsywny design przejawia się w:
- Automatyczne skalowanie elementów strony
- Reorganizacja układu treści
- Dostosowywanie nawigacji do urządzeń mobilnych
- Optymalizacja obrazów
Jak sprawdzić responsywność?
Responsywność strony można sprawdzić poprzez:
- Zmianę rozmiaru okna przeglądarki
- Testowanie na różnych urządzeniach
- Wykorzystanie narzędzi deweloperskich
- Testy w różnych przeglądarkach

Znaczenie responsywności strony
Dla użytkownika
- Wygoda przeglądania
- Pełna funkcjonalność na każdym urządzeniu
- Szybsze ładowanie stron
- Lepsza czytelność treści
Dla biznesu
- Większy zasięg
- Lepsze pozycjonowanie
- Zwiększona konwersja
- Niższe koszty utrzymania
Projektowanie responsywne
Responsive Web Design opiera się na zasadach:
- Elastyczne układy (płynne siatki)
- Elastycznych obrazów
- Zapytania o media
- Podejście mobile-first
Narzędzia i technologie
Do testowania responsywności:
- Chrome DevTools
- Tryb projektowania responsywnego w przeglądarce Firefox
- Stos przeglądarek
- Przyjazny dla urządzeń mobilnych Test (Google)
Do implementacji:
- Siatka CSS
- Flexbox
- Bootstrap
- Tailwind CSS
Popularne błędy
Najczęstsze problemy w responsywnym designie:
- Nieczytelny tekst na małych ekranach
- Niedostosowane obrazy
- Problemy z nawigacją
- Zbyt duże pliki
Zobacz także:
Źródła zewnętrzne:
Dowiedz się więcej o naszych usługach projektowania responsywnego
Najczęściej zadawane pytania (FAQ)
Na czym polega responsywność?
Responsywność to zdolność strony internetowej do automatycznego dostosowywania się do wielkości ekranu urządzenia, na którym jest wyświetlana. Strona responsywna zachowuje swoją funkcjonalność i czytelność niezależnie od tego, czy jest przeglądana na smartfonie, tablecie czy komputerze.
Co oznacza bycie responsywnym?
W kontekście stron internetowych, bycie responsywnym oznacza zdolność do płynnej adaptacji do różnych rozmiarów wyświetlacza. W psychologii natomiast termin ten odnosi się do osoby, która szybko i adekwatnie reaguje na działania partnera interakcji.
Kiedy strona jest responsywna?
Strona jest responsywna, gdy:
- Automatycznie dostosowuje się do różnych rozdzielczości
- Zachowuje czytelność na wszystkich urządzeniach
- Oferuje pełną funkcjonalność niezależnie od wielkości ekranu
- Zapewnia wygodną nawigację na urządzeniach mobilnych
Co oznacza "bardzo responsywny"?
"Bardzo responsywny" w kontekście stron internetowych oznacza wyjątkowo płynne i efektywne dostosowywanie się do różnych urządzeń, zapewniając optymalne doświadczenie użytkownika w każdych warunkach.
Jak sprawdzić czy strona jest responsywna?
Responsywność strony można sprawdzić poprzez:
- Zmianę rozmiaru okna przeglądarki
- Użycie narzędzi deweloperskich (np. Chrome DevTools)
- Testowanie na różnych urządzeniach
- Wykorzystanie online'owych testerów responsywności
Co sprawia, że strona internetowa jest responsywna?
O responsywności strony decyduje:
- Elastyczny układ (płynna siatka)
- Skalowalne obrazy
- Zapytania o media w CSS
- Odpowiednia struktura HTML
- Przemyślany design
Co zrobić, aby strona była responsywna?
Aby stworzyć responsywną stronę należy:
- Zastosować podejście mobile-first
- Używanie elastycznych jednostek miary (%, em, rem)
- Wdrażanie zapytań o media
- Optymalizacja treści dla różnych urządzeń
Co to znaczy, że ktoś jest responsywny?
W kontekście interpersonalnym, osoba responsywna to ktoś, kto szybko i adekwatnie reaguje na potrzeby i działania innych. Osoby responsywne są na ogół bardziej lubiane i cenione w relacjach społecznych.
Jakie jest źródło słów odpowiedzi?
Słowo "responsywny" pochodzi od angielskiego "responsive", które wywodzi się z łacińskiego "responsum" oznaczającego odpowiedź. W języku polskim termin ten został zaadaptowany głównie w kontekście technologicznym.
Jak testować responsywność?
Testowanie responsywności obejmuje:
- Sprawdzanie na różnych urządzeniach
- Testy w różnych przeglądarkach
- Wykorzystanie symulatorów urządzeń
- Testy wydajności i użyteczności
Skontaktuj się z nami, aby dowiedzieć się więcej o projektowaniu responsywnych stron internetowych.